
Les préparatifs pour créer son propre site web
Modifié le 15 octobre 2023
📚 Introduction
Ce que j'écris est destiné aux personnes qui veulent se créer son propre site web. Ce processus n'est ni universel ni la meilleure méthode. Je vous démontre étape par étape comment je marche, mais il se peut qu'au fil des mois/an ça ne soit plus d'actualité.
Dans ce cas présent, je ne démontre pas comment en créer un en se basant sur un CMS, mais plutôt un site web fait maison.
Le contenu du site web
Le contenu est une des principales choses que vous devez réfléchir. Il faut se poser les bonnes questions.
Pourquoi je veux faire mon propre site web ? Quel sera son contenu ? Un blog est-il utile ? Dois-je tout mettre sur une seule page ?
Vous devez décrire chaque page que vous voulez faire. Par exemple, dans une page où vous affichez votre présentation, vous y écrivez votre parcours professionnel, vos réseaux sociaux,
une description qui détaille ce que vous aimez faire, une sorte de CV, mais que ça soit personnel.
Pourquoi faire son propre site web ?
De multitudes de cas vous envisage d'en créer un et de le publier.
En règle générale, voici les raisons :
- Pour le travail, se valoriser sur Internet et démontrer les compétences et le CV
- Avoir son propre espace où on écrit ce que l'on veut sans être limité par l'outil qu'on utilise.
Vous pouvez tout à fait combiner les deux solutions pour n'en faire qu'un tout en les séparant dans plusieurs pages, ça se fait très souvent et c'est pratique.
🔧 Les outils nécessaires
Vous avez la possibilité de créer votre premier site web et ça, avec 2-3 outils. Tout se fait sur ordinateur, oublions le développement web sous téléphone.
Ce n'est pas optimisé, ça vous fatigue très vite les yeux donc pas pratiques, et puis quoi de mieux d'un plus grand écran et d'un clavier majestueux pour être à l'aise ?
Les développeurs utilisent des logiciels pour éditer le code, certains logiciels sont bien plus spécifiques dans un langage de programmation, d'autres sont très chargé en termes de fonctionnalité. Vous avez un libre choix d'utiliser votre logiciel, mais pour un commencement, je vous recommande Visual Studio Code (abrégé VSCode). C'est un IDE (Environnement de développement) totalement gratuit créé par Microsoft et très simple à utiliser.
Je ne vais pas détailler sur les multitudes de plugins à installer, vous en avez des milliers à disposition.
Donc en gros ce qu'il vous faut :
- Un ordinateur 💻
- Une connexion à Internet pour télécharger quelques ressources 🕸
- Un logiciel pour éditer du code ✍🏼
- Un logiciel pour créer son design / ou papier 🖍
- De l'inspiration 📚
Du Cappuccinosuivant votre envie 😄
Attention, demander une connexion Internet ne veut pas dire que vous ne pouvez pas en créer en étant hors-ligne ! C'est tout à fait possible, mais si vous désirez récupérer des images, des vidéos, des liens ou toute autre ressource, Internet est (je suppose) l'endroit parfait.
Une maquette, ça ne se néglige jamais
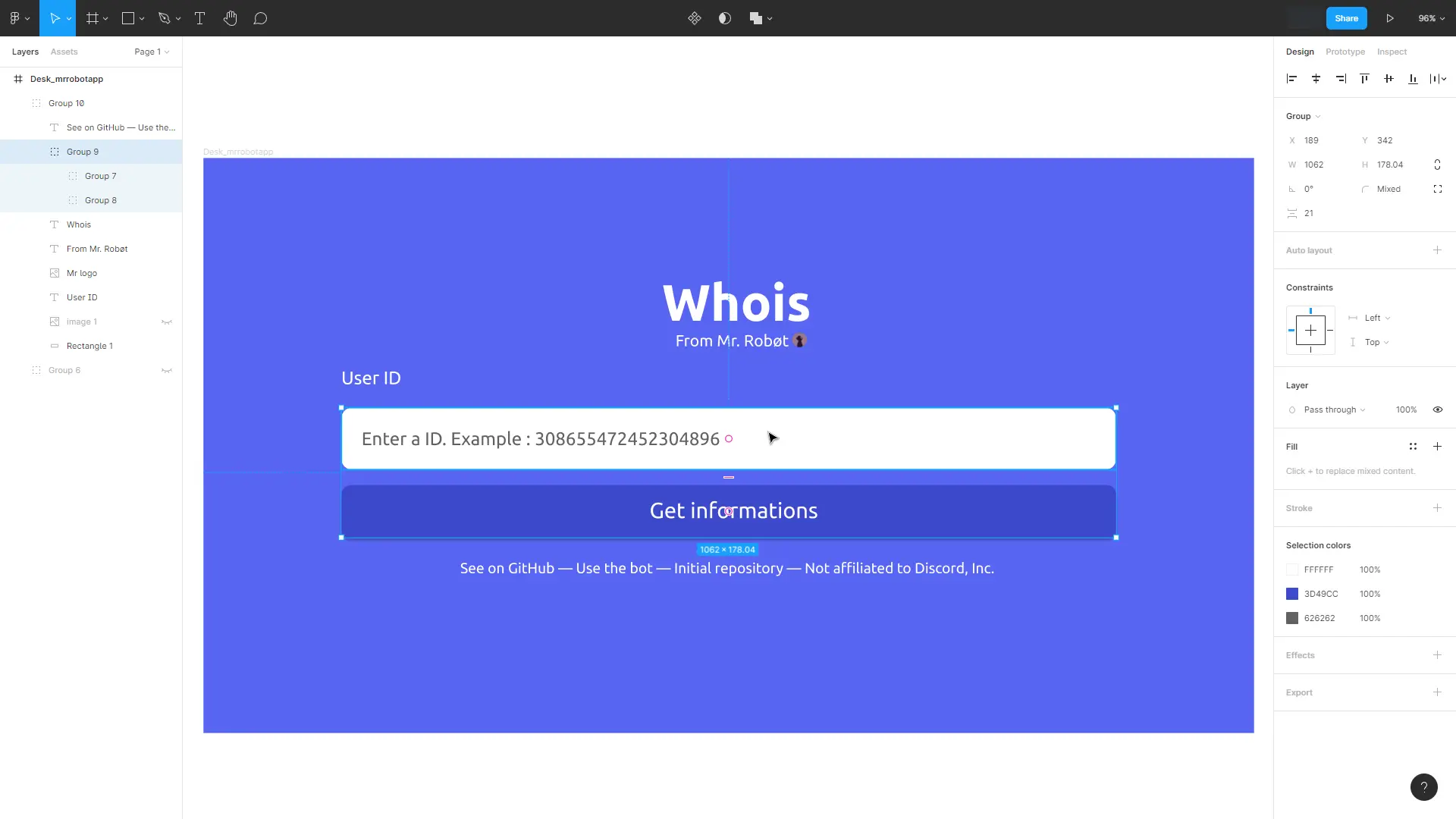
Avant de commencer à s'attaquer au code, vous devez imaginer l'aspect que vous voulez lui donner. Passez par un outil comme Figma ou faites ça sur un papier.

Figma est un très bon outil gratuit que vous pouvez d'ailleurs l'utiliser à plusieurs sur une même maquette.
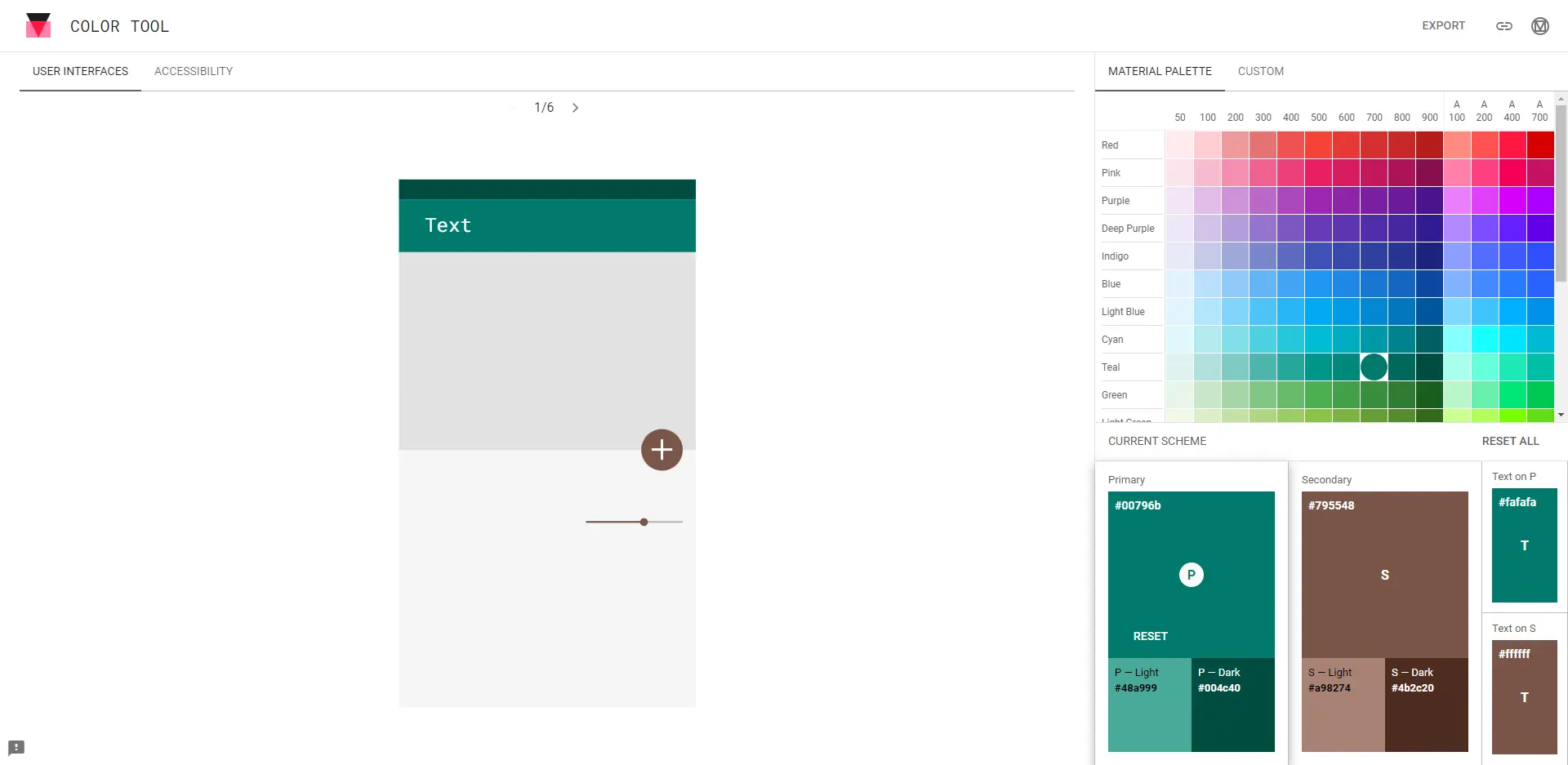
Les principales couleurs
Dans mon cas, j'ai 3 principales couleurs, mais une qui ressort le plus sur mon site web.
Faites en sorte que les couleurs ne soient pas trop dans le même ton et qu'ils ne soient pas très flash. Auparavant j'utilisais pas mal l'outil de Google nommé Color Tool de Material Design, mais vous pouvez utiliser ce documentexpliquant les bonnes manières d'utiliser les couleurs.

Vous avez de multitudes de Color Palette sur le web, n'hésitez vraiment pas à les utiliser.
🚄 L'optimisation est primordial
L'optimisation du site web passe par la rapidité de la page, que ça soit du texte, des couleurs, des images et vidéos, mais aussi du SEO.
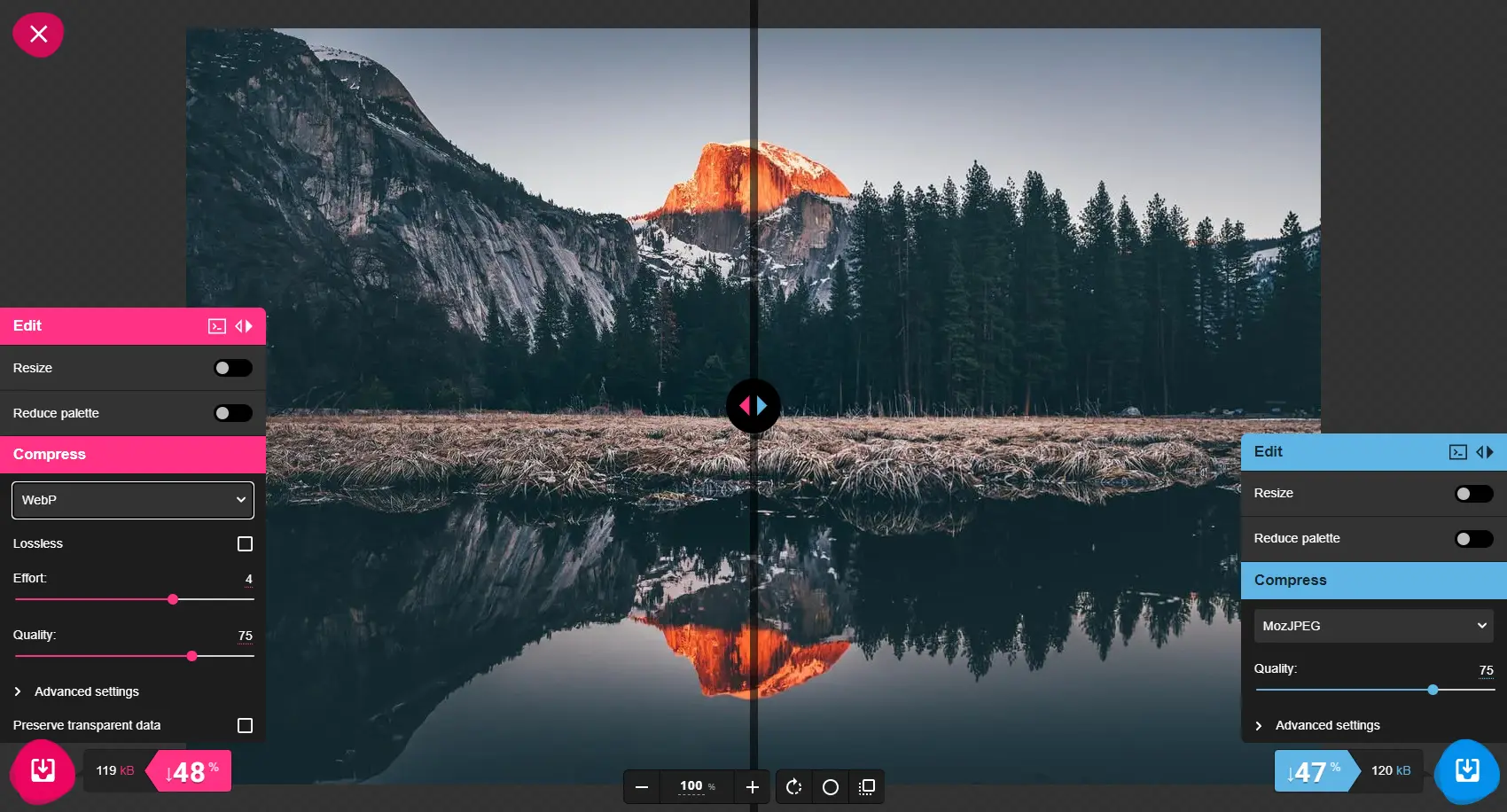
Images et vidéos
Chaque fichier que vous partagez doit impérativement être compressé et à la bonne taille.
N'affichez pas une image de 1000px par 1000px si c'est pour le logo dans votre menu.
D'ailleurs je vous recommande d'utiliser des formats SVG et même de les compresser sous format WEBP.
Pour ma part, j'utilise Squoosh.

Concernant les vidéos, c'est pratiquement la même chose.
Search Engine Optimization (SEO)
Assez barbant comme nom, mais très utile pour être affiché sur les moteurs de recherche. Vous les avez déjà vu, dans le SEO on inclu le title, la description, les tags, l'icône, la langue de la page, le contenu de la page et pleins d'autres points.

Le SEO est indispensable pour être découvert sur le web. Vous ne devez pas le néliger si vous voulez avoir vos premières visites. 🙄
L'article peut ne plus être à jour suivant les prochains mois voir année. La meilleure façon dans tous les cas pour bien débuter dans le développement web et même dans le développement global, c'est de se documenter et d'utiliser les outils qui nous plaisent.
N'hésitez pas à me le faire savoir sur Twitter si vous avez des suggestions de modification concernant ce post, et si vous y perdez dans votre préparation !
Publié le 18 octobre 2021