Comment tester l'API de DEV (Forem)
Modifié le 17 avril 2024
💬 INFORMATION
This post is also available in English on DEV.
Introduction
DEV (dev.to) est une API publique qui vous permet d'obtenir des articles et des profils à partir de l'API de Forem. ✨
Allons-y !
Pour tester cette API, vous pouvez prendre n'importe quel client HTTP. Je prendrai Hoppscotchdisponible où vous le souhaitez !
- En premier temps, allez créer votre clé API ici (section : DEV Community
👩💻👨💻 API Keys). - Pour obtenir vos articles, GET
https://dev.to/api/articles/meet ajouter à l'en-têteapi-key:
GET /api/articles/me HTTP/1.1
Api-Key: YOUR_AWESOME_KEY
Host: dev.to
Vous obtenez des informations sur vos articles, mais pour cet exemple, je ne montre que le plus récent :
[
{
"type_of": "article",
"id": 1281931,
"title": "When can you declare yourself a Full-stack Dev?",
"description": "Hello 👋🏼 I was wondering if I should consider myself as a front-end or full-stack developer. Or at...",
"published": true,
"published_at": "2022-12-02T17:05:00.000Z",
"slug": "when-can-you-declare-yourself-a-full-stack-dev-31j1",
"path": "/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"url": "https://dev.to/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"comments_count": 29,
"public_reactions_count": 34,
"page_views_count": ----,
"published_timestamp": "2022-12-02T17:05:00Z",
"body_markdown": "Hello 👋🏼\n\nI was wondering if I should consider myself as a front-end or full-stack developer. Or at least how to present myself to companies.\n\nAnd then, I asked myself... **at what moment can you consider yourself a full-stack developer?** What are the basics to know to become one? \n\n\n> For example, \n> I suppose that to be a self-proclaimed full-stack developer in JavaScript, you have to know at least one front-end framework (like [`Vue`](https://vuejs.org), [`React`](https://reactjs.org/), [`Angular`](https://angular.io/), [`Svelte`](https://svelte.dev/), [`Astro`](https://astro.build/) etc...), know the basics of the backend and its specificities, especially [`Node.js`](https://nodejs.dev) and all its aspects, know one or more frameworks (I think of [`Express.js`](https://expressjs.com/) or [`Fastify`](https://www.fastify.io/)), know how to create an API and databases, and know the principle of MVC in order to set up a good architecture. \n> \n> _If there is something missing, don't hesitate to tell me_.",
"positive_reactions_count": 34,
"cover_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--CzOg3CT7--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/15u06okn5tcdc0i92xhm.png",
"tag_list": [
"discuss"
],
"canonical_url": "https://dev.to/thomasbnt/when-can-you-declare-yourself-a-full-stack-dev-31j1",
"reading_time_minutes": 1,
"user": {
"name": "Thomas Bnt",
"username": "thomasbnt",
"twitter_username": "Thomasbnt_",
"github_username": "thomasbnt",
"user_id": 18254,
"website_url": "https://thomasbnt.dev",
"profile_image": "https://res.cloudinary.com/practicaldev/image/fetch/s--zpCwDOpw--/c_fill,f_auto,fl_progressive,h_640,q_auto,w_640/https://dev-to-uploads.s3.amazonaws.com/uploads/user/profile_image/18254/c3e35d32-bfe2-48ed-93b7-f2caf9c60gd7.png",
"profile_image_90": "https://res.cloudinary.com/practicaldev/image/fetch/s--Iv24f4-g--/c_fill,f_auto,fl_progressive,h_90,q_auto,w_90/https://dev-to-uploads.s3.amazonaws.com/uploads/user/profile_image/18254/c3e35d32-bfe2-48ed-93b7-f2caf9c60gd7.pngg"
},
"flare_tag": {
"name": "discuss",
"bg_color_hex": "#1ad643",
"text_color_hex": "#FFFFFF"
}
}
]
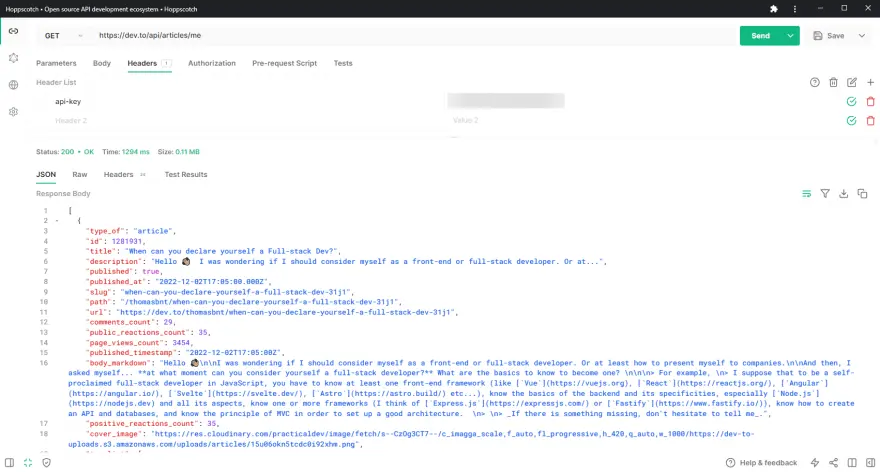
En image, voici la demande !

Avec cette app, nous avons des fonctionnalités très cool comme GraphQL et WebSocket. Vous pouvez exporter votre requête vers CURL ou d'autres langages, très propre ! 😍
C'est l'heure du codage !
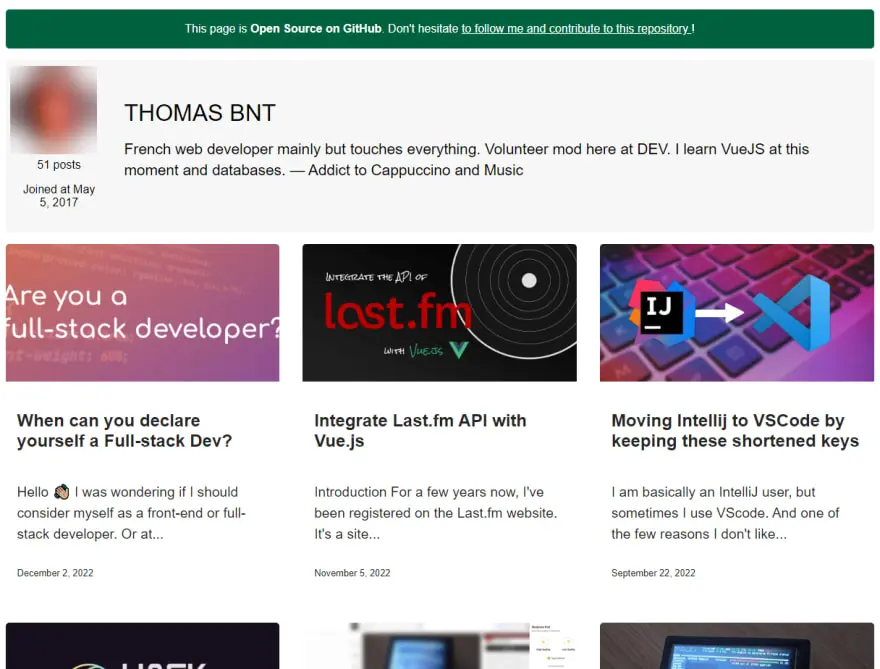
Avec ces données, nous pouvons créer une multitude de sites web sympas.
Dans mon cas, je crée une page simple pour voir mes articles et mon profil (photo de profil, description, date de connexion, nombre total d'articles).
J'ai créé le projet avec Vue.js et l'API DEV/Forem. Vous pouvez voir le code final et l'aperçu du site web.
Je vous montre comment je récupère mes informations à partir d'un Composant Vue. C'est comme le faire avec un client HTTP, sauf que c'est du JavaScript.
const USERNAME_DEVTO = "thomasbnt";
export default {
data() {
return {
posts: {
data: [],
},
userLink: `https://dev.to/${USERNAME_DEVTO}`,
};
},
mounted() {
fetch(
`https://dev.to/api/articles?username=${USERNAME_DEVTO}&per_page=200`
)
.then((res) => res.json())
.then((data) => {
this.posts = data;
})
.catch((error) => console.log(error));
},
}
Très facile, j'adore travailler avec n'importe quelle API. 🤩 Vous pouvez consulter le composant complet ici. N'hésitez pas à contribuer, et vous pouvez également tester différentes API. ✨
Publié le 1 janvier 2023