
Créer son site web sous Nuxt v3 et Netlify
Modifié le 28 janvier 2024
Bonjour à tous ! 👋🏼
Dans cet article, nous allons créer un site web Nuxt simple avec Netlify, et comment configurer l'application pour avoir un meilleur moteur de rendu.
La différence entre ce post et un autre tutoriel comment déployer votre site Nuxt sur Netlify ? Les Configurations avec le magnifique netlify.toml ✨
Expliquer ce qu'est...
Nuxt

Nuxt est un framework open source basé sur Vue.js, un framework JavaScript progressif pour la création d'interfaces utilisateur.
On y trouve de bonnes fonctionnalités telles que le rendu côté serveur (SSR), le générateur de sites statiques, la gestion avancée des itinéraires et la gestion globale des états.
Netlify

Nous avons un framework, nous devons nous assurer que nous le construisons et le déployons afin de le publier sur Internet.
Netlify est là pour ça, nous pouvons déployer avec des paramètres assez simples notre application JS.
Commencer à créer le projet Nuxt v3 !
Assurez-vous que Node.js et NPM sont installés sur votre client. Nous pouvons créer l'application Nuxt avec :
npx nuxi@latest init my-app
Terminal output:
thomasbnt@thomasbnt:~/lab$ npx nuxi@latest init my-app
Need to install the following packages:
nuxi@3.4.2
Ok to proceed? (y) y
Nuxi 3.4.2
✨ Nuxt project is created with v3 template. Next steps:
› cd my-app
› Install dependencies with npm install or yarn install or pnpm install
› Start development server with npm run dev or yarn dev or pnpm run dev
N'hésitez pas à lancer npm install/yarn dans votre dossier projet. Ouvrez-le sur votre logiciel de code.

Fichier netlify.toml
L'une des forces de Netlify réside dans les fichiers de configuration. Grâce à eux, vous pouvez déployer votre site web sans interagir avec le tableau de bord de Netlify (une seule fois pour l'installation). Dans le fichier netlify.toml, nous pouvons ajouter quelques lignes pour le déploiement de la configuration et les plugins.
⚠ Les paramètres de configuration basés sur des fichiers sont prioritaires.
Soyez conscient que si vous avez des valeurs de configuration conflictuelles, les paramètres spécifiés dans netlify.toml ont la priorité sur tous les paramètres correspondants dans l'interface utilisateur de Netlify.
Pour ce projet, il y a le fichier netlify.toml :
# La partie construction de Netlify avec un projet Nuxt
[build]
base='/'
publish='dist'
command='nuxt generate'
environment = { NODE_VERSION = "18.0.0" }
# Nous pouvons mettre en place des redirections
[[redirects]]
from = "/devto"
to = "https://dev.to/thomasbnt"
status = 301
# Mettre également des en-têtes
[[headers]]
for = "/*"
[headers.values]
X-Frame-Options = "DENY"
X-XSS-Protection = "1; mode=block"
X-Content-Type-Options = "nosniff"
cache-control = "public, max-age=10000, must-revalidate"
Créez votre dépôt
Netlify utilise Git (commits ou pull requests) pour déclencher de nouvelles modifications entrantes sur votre projet. Créez votre dépôt, privé ou public, c'est comme vous voulez. Et il est temps de pousser votre travail local sur GitHub :
thomasbnt@thomasbnt:~/lab/my-app$ git init
Initialized empty Git repository in /home/thomasbnt/lab/my-app/.git/
thomasbnt@thomasbnt:~/lab/my-app$ gc .
On branch main
Initial commit
thomasbnt@thomasbnt:~/lab/my-app$ ga .
thomasbnt@thomasbnt:~/lab/my-app$ gc "Init"
[main (root-commit) a3b9cff] Init
10 files changed, 4392 insertions(+)
create mode 100644 .gitignore
create mode 100644 .npmrc
create mode 100644 README.md
create mode 100644 app.vue
create mode 100644 netlify.toml
create mode 100644 nuxt.config.ts
create mode 100644 package.json
create mode 100644 public/favicon.ico
create mode 100644 tsconfig.json
create mode 100644 yarn.lock
thomasbnt@thomasbnt:~/lab/my-app$ git branch -M main
thomasbnt@thomasbnt:~/lab/my-app$ git remote add origin git@github.com:thomasbnt/nuxt-netlify-example.git
thomasbnt@thomasbnt:~/lab/my-app$ git push -u origin main
Enumerating objects: 13, done.
Counting objects: 100% (13/13), done.
Delta compression using up to 12 threads
Compressing objects: 100% (12/12), done.
Writing objects: 100% (13/13), 82.32 KiB | 11.76 MiB/s, done.
Total 13 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:thomasbnt/nuxt-netlify-example.git
* [new branch] main -> main
Branch 'main' set up to track remote branch 'main' from 'origin'.
Il est temps de déployer sur Netlify
- Allez sur Netlify et créez un compte, c'est gratuit.
- Importez votre projet git dans Netlify depuis Importer un projet existant
- Choisissez GitHub et accordez l'intégration
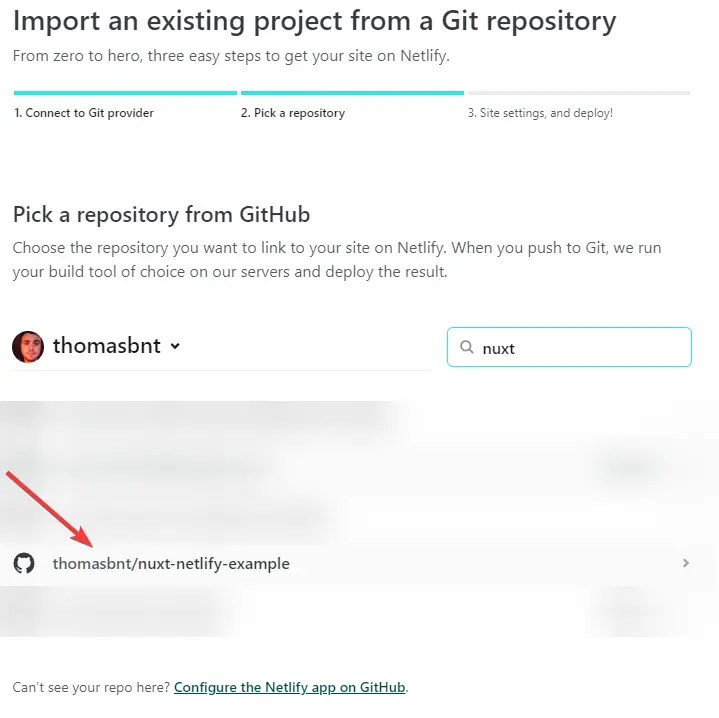
- Choisissez le dépôt avec votre site web Nuxt

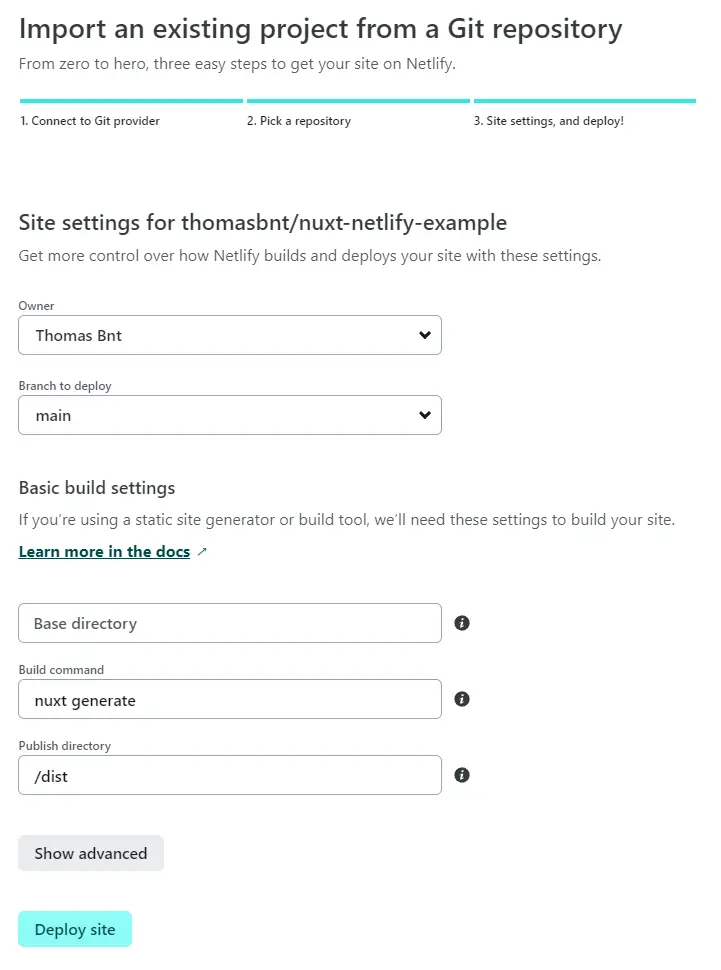
Choisissez le site web Nuxt sur Netlify à partir de la page Importer un projet existant à partir d'un dépôt Git.
- Remplissez tous les champs, par défaut Netlify détecte qu'il s'agit de Nuxt et met des valeurs pour vous.

- Appuyez sur le bouton Deploy site !
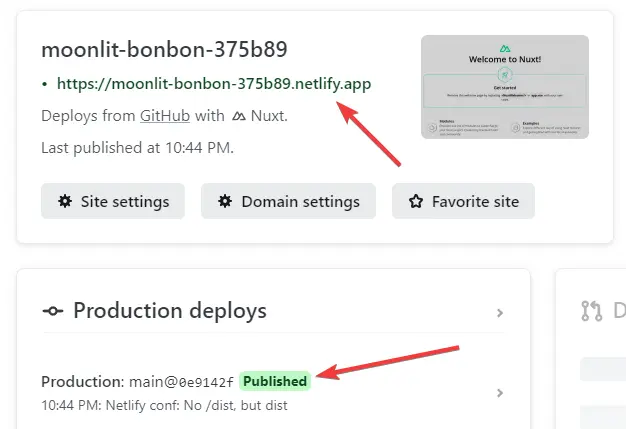
Eeeet c'est parti !
Vous voyez que votre site web est en train de se construire, attendez une ou deux minutes, et vous avez votre site web publié ! C'est magique ! 🧙🏼♂️

Partagez avec moi votre site web, et votre meilleur fichier de configuration sur les réseaux sociaux ✨🌱
Documentations
Publié le 21 juin 2023