
Nouveau design pour 2023
Modifié le 4 octobre 2023
Épuré, coloré, rapide
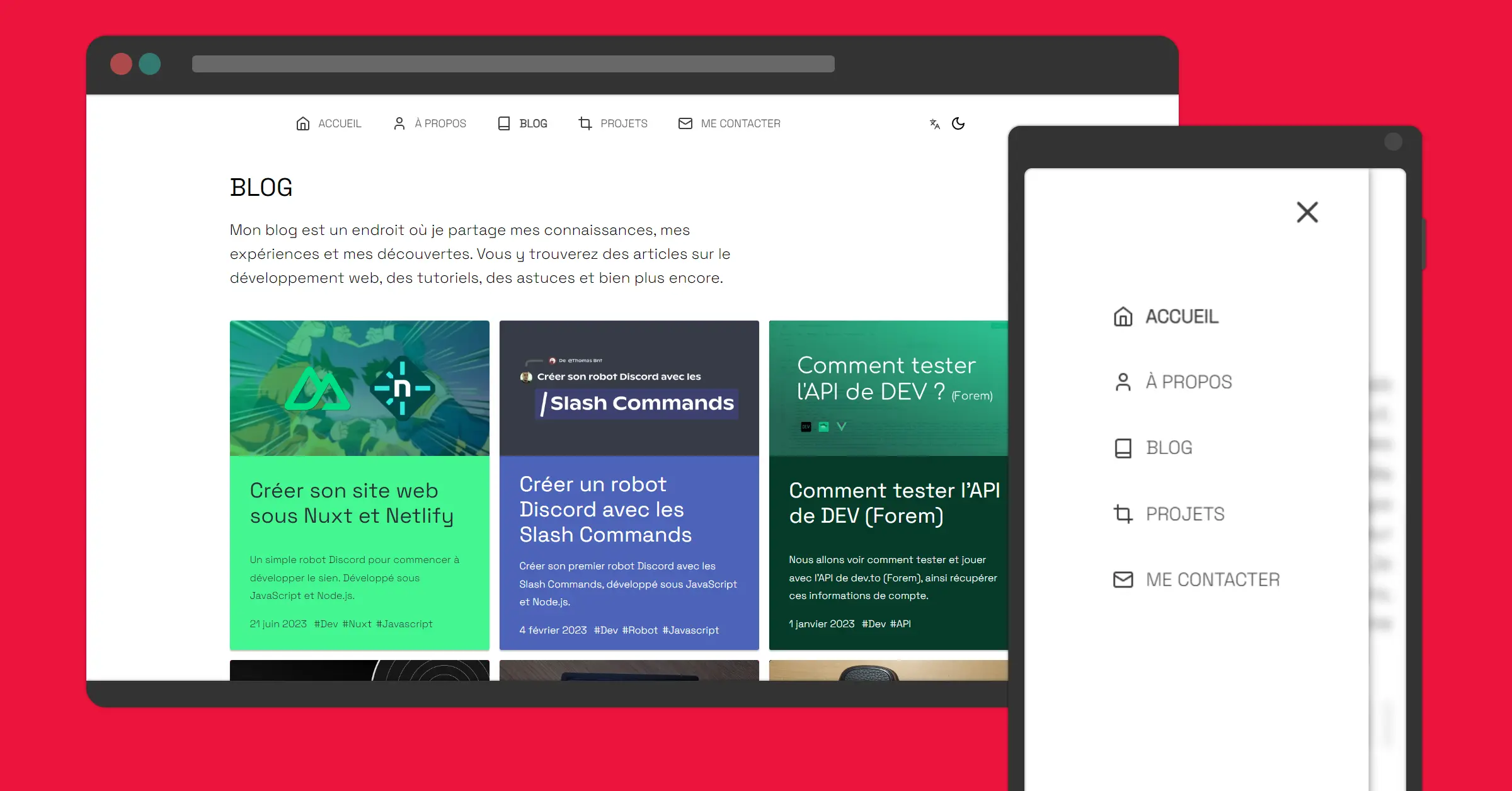
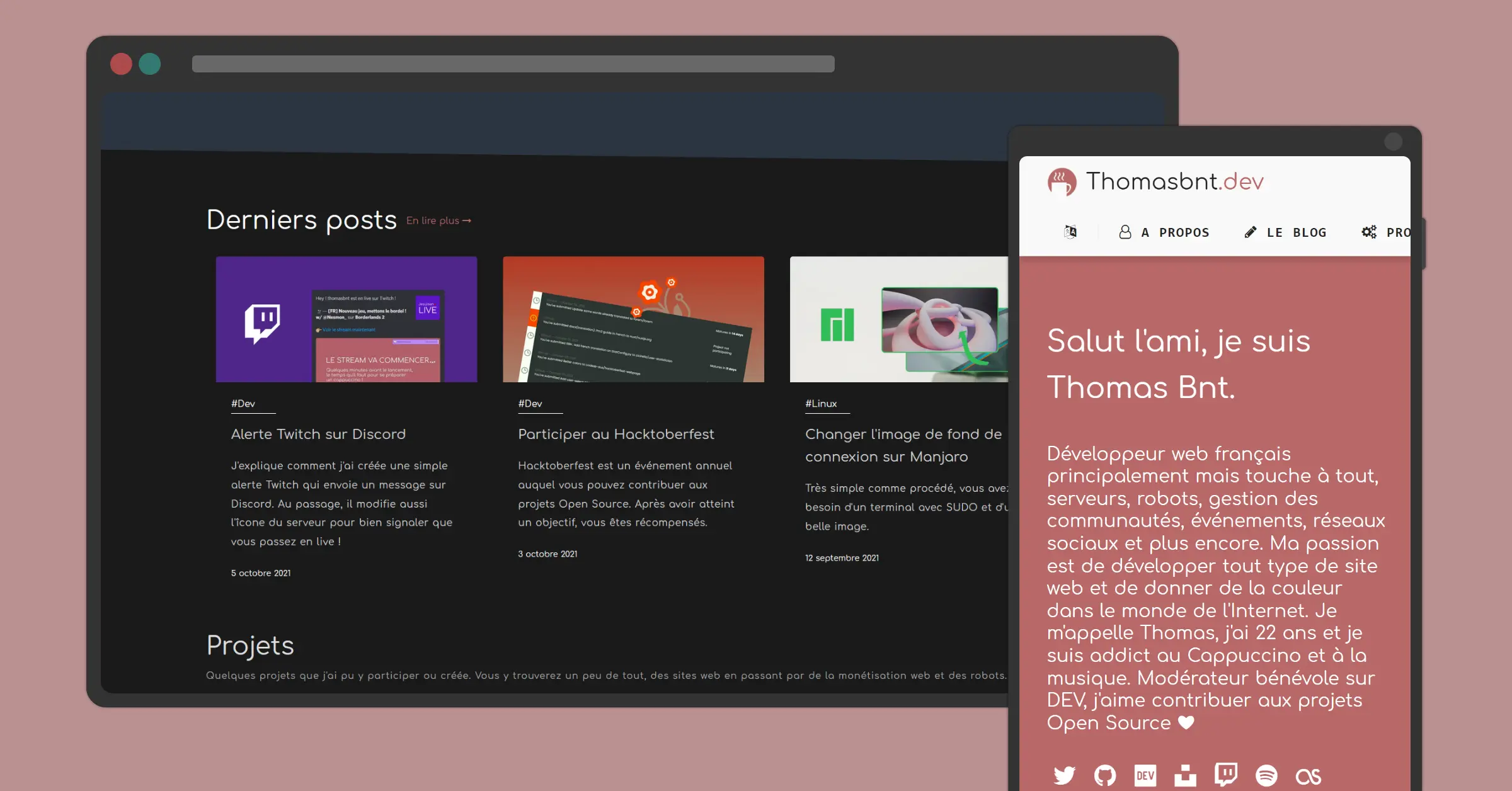
Le site web fait peau neuve ! Après plus d'un an pour la précédente version sous Nuxt 2, je suis passé sur Nuxt 3 pour cette nouvelle version.
Vive les composants
Exemple de composant :

HELLO FRIEND.
Le premier post sur ce blog qui annonçait la toute nouvelle interface graphique et le passage sur Nuxt avec le beau blog.
Avec la syntaxe MDC directement intégré dans Content v2, je peux donc ajouter, modifier, supprimer des composants pour mes articles.
Littéralement, la card juste au-dessus c'est ça :
::CardPostInline{url="/blog/hello-friend" img="/assets/img/blog/hello-friend/banner.webp" alt="Premier article sur Thomasbnt.dev intitulé : HELLO FRIEND."}
HELLO FRIEND.
Le premier post sur ce blog qui annonçait la toute nouvelle interface graphique et le passage sur Nuxt avec le beau blog.
::
Des thèmes, en veux-tu en voilà !
Le site est maintenant en mode système par défaut qui se positionne sur le thème clair, mais vous pouvez changer de thème en cliquant sur le bouton en haut à droite.
Il y a 2 thèmes disponibles :
- Clair
- Sombre
Alors oui, dans un de mes articles, j'avais dit que je n'aimais pas le fait de laisser la possibilité de switcher entre deux thèmes. Mais j'ai changé d'avis, et je trouve que c'est une bonne idée de laisser le choix à l'utilisateur.
Il se base toujours sur le système, donc si vous êtes en mode sombre, le site sera en mode sombre, et inversement.
Tu peux essayer si tu veux :
Puis... d'autres déjà disponibles, mais un peu caché... 🎁
Je ne vous en dis pas plus, à vous de les trouver !
De nouveaux <codeblocks>
Woah... ils sont si beaux !
console.log('Hello World!')
Merci à Michael Hoffmann pour son article, qui m'a permis de créer ce composant, et de l'intégrer dans mon blog. Plus simple à copier du texte, on sait quel langage est utilisé, et on peut même se retrouver avec le naming des fichiers.
Je l'ai un peu modifié pour qu'il soit plus simple à utiliser, et qu'il soit compatible avec mon site. ✨

Article externe
How to Create a Custom Code Block With Nuxt Content v2
- De Michael Hoffmann
Comment marche la partie blog ?
J'utilise toujours Nuxt, mais en version 3 avec Content pour la partie blog. Tiens, une petite vidéo YouTube pour vous démontrer un peu comment ça marche.
Si vous avez des suggestions, n'hésitez pas à me le dire sur les réseaux sociaux, ou par mail !
Publié le 17 septembre 2023